
Узнайте все о ключевых обновлениях Calcite Design System, которые мы недавно выпустили!
Calcite позволяет вам создавать красивый, удобный и единообразный интерфейс во всех приложениях с минимальными усилиями. С июня мы внесли важные улучшения в компоненты, облегчающие разработку адаптивных приложений, представили новые компоненты и сделали множество обновлений, которые стоит изучить.
Читайте дальше, чтобы узнать о некоторых основных событиях июня, в том числе:
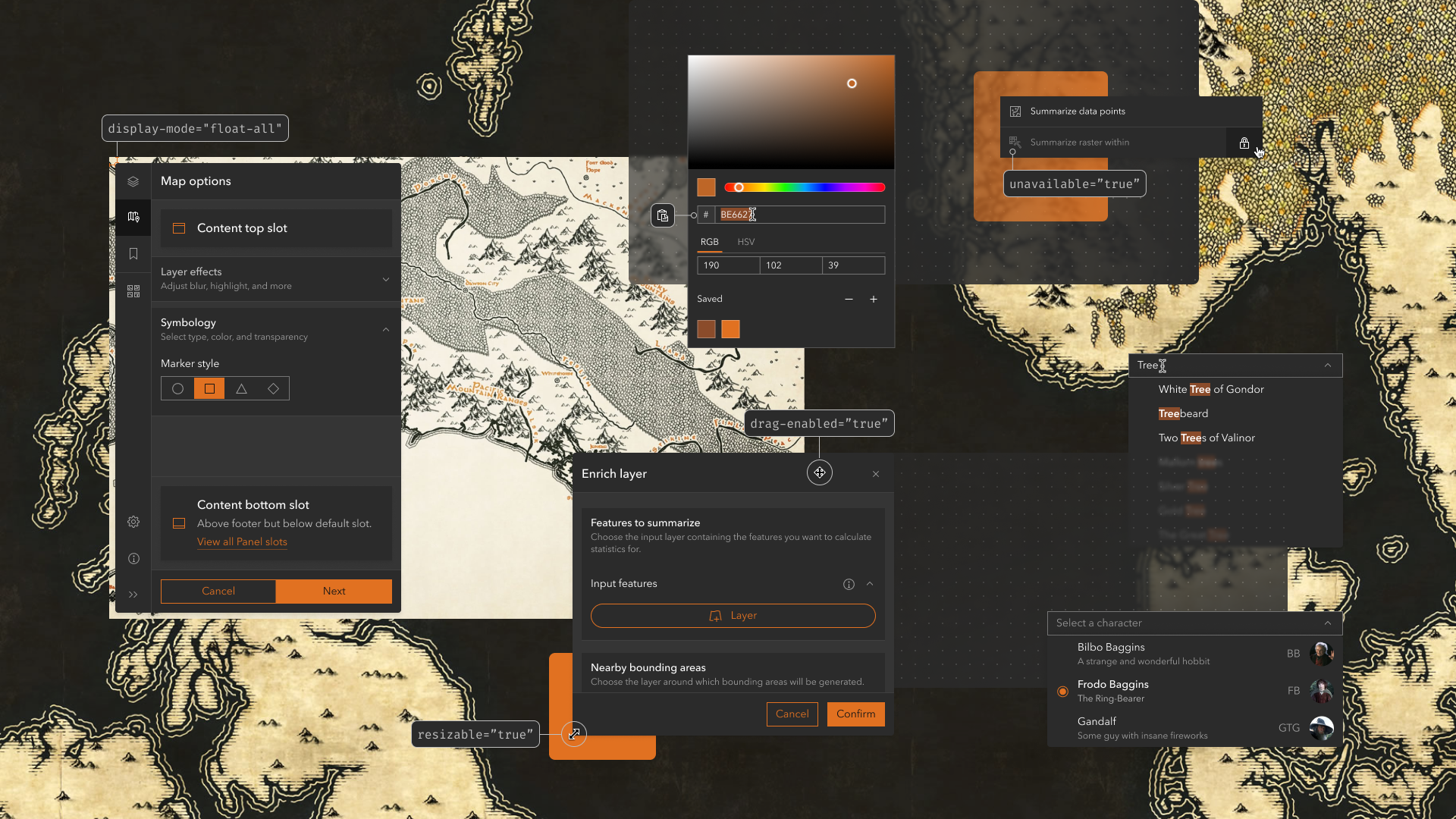
Новый Диалог Компонент представляет пользователю целенаправленные взаимодействия, задачи или рабочие процессы. Диалоги можно настроить в соответствии с различными вариантами использования и потребностями интерфейса: от кратких информационных подсказок до сложных многоэтапных рабочих процессов. Например, привлечение пользователей вводным или обучающим контентом или прерывание рабочего процесса, чтобы представить выбор или дать рекомендации.
Некоторые варианты использования Dialog могут принимать форму взаимодействия с блокировкой страниц, когда modal свойство следует использовать, и Скрим будет расположен за диалогом, чтобы предотвратить взаимодействие с основным контентом. Создание Dialog упраздняет Модальный компонент, который планируется удалить в будущем основном выпуске.
Размещение компонента можно указать с помощью placement недвижимость и предложения стили место его размещения можно дополнительно настроить.
Диалог также предлагает widthScale указать визуальный размер, dragEnabled и resizable чтобы перетащить и изменить размер компонента соответственно, слоты контентаи обеспечивает специальные возможности такие как порядок фокусировки и навигация с помощью клавиатуры.
Новая глобальная переменная определяет и сообщает текущую версию, а также предоставляет контекст об устаревании компонента, а также о том, какую основную версию планируется удалить. Это может быть полезно при устранении неполадок приложения, а также для получения информации о состоянии компонентов, используемых приложением.
window.addEventListener("load", () => console.log(window.calciteConfig.version));
Вы также можете использовать calciteConfig для удаления обмена сообщениями из производственных сред и сборок. Чтобы узнать больше, изучите Глобальная конфигурация в сводных заметках за октябрь..
Кальцит работает над поддержкой токены компонентовкоторые позволяют настраивать компоненты с помощью переменных CSS. Некоторые компоненты уже предлагают настройку для дизайнеров и разработчиков, а дополнительная настройка с помощью переменных CSS будет поддерживаться в будущих выпусках.
Некоторые новые доступные переменные CSS включают в себя Текстовая область --calcite-text-area-min-height и --calcite-text-area-max-heightкоторые определяют минимальную и максимальную высоту компонента соответственно.
style>
#feedback-comments {
--calcite-text-area-min-height: 5rem;
--calcite-text-area-max-height: 10rem;
}
style>
calcite-text-area id="feedback-comments" max-length="500">calcite-text-area>
Список поддерживает filterProps свойство, чтобы указать, какие свойства фильтровать при использовании filterEnabledгде для фильтрации можно использовать одно или несколько значений свойств. Если не установлено, будут сопоставлены все свойства, включая label, description, metadataи value.
Элемент списка включает в себя новый unavailable свойство, которое при включении делает содержимое компонента отключенным, в то же время позволяя пользователям переходить к элементу списка. Дизайнеры и разработчики также могут предоставить дополнительный контекст, например, почему взаимодействие с компонентом ограничено. Это отличается от компонента disabled собственность, где взаимодействие запрещено.
Элемент со списком был улучшен с помощью description и shortHeading свойства для поддержки большего количества рабочих процессов. Где description обеспечивает дополнительный контекст для элемента и shortHeading может представлять элемент в компактном формате, когда Комбинированный список закрыт. новый content-end также был введен слот для добавления элементов, не требующих действий, после содержимого компонента, таких как Аватар.
Кроме того, Комбинированный списокТекстовое значение фильтра доступно через новый filterText свойство.
Слайдер теперь гарантирует, что при выборе можно выбирать только целые числа. snap собственность true и step свойству присвоено целое число.
Введите часовой пояс включает в себя множество улучшений, повышающих удобство использования, например, возможность отображать регион при mode установлено на "region" и к тексту-заполнителю компонента добавляется новый значок поиска.
Вы можете переключить внимание на Аккордеон программно через новый setFocus метод.
Контекст сообщения об ошибке для компонентов на основе ввода, включая Комбинированный список, Вход, Выбирать и Текстовая область теперь предоставляется вспомогательным технологиям (AT), когда компонент status сообщается как "invalid". Дополнительный контекст поддерживает пользователей, которые могут иметь зрительные или когнитивные нарушения и полагаются на AT, чтобы сообщить о наличии ошибки и необходимости дополнительных действий перед отправкой формы.
Выбор даты ввода включает дополнительную поддержку боснийских (bs) и итальянско-швейцарских (it-CH) локалей, где компонент ранее был удален ошибочно.
Изучите сводные заметки за октябрь полный список улучшений доступности и интернационализации.
Calcite — это очень активная, динамичная система проектирования, которая продолжает развиваться, отвечая новым задачам дизайна и тенденциям дизайна, одновременно улучшая согласованность и удобство использования. В результате периодически вносятся визуальные изменения, которые могут повлиять на внешний вид ваших приложений.
Например, одно из последних усовершенствований Комбинированный список внесено визуальное изменение: при выполнении поиска совпадающие термины выделяются для облегчения идентификации. Пользовательские значения добавляются в верхнюю часть раскрывающегося списка, а порядок фокуса навигации с помощью клавиатуры уточняется при selectionMode установлено на "multiple"улучшение пользовательского опыта.
Кроме того, Погрузчик включает в себя новый "determinate-value" вариант отображения. Этот type отображает знак процента рядом со значением, где пользователю предоставляется контекст процентного значения, а не конкретного значения в некоторых случаях использования для повышения удобства использования.
Изучите сводные заметки за октябрь полный список визуальных изменений.
Устаревшие версии теперь документируются в журналах изменений, чтобы лучше подготовить дизайнеров и разработчиков к выпуску основных выпусков и будущему удалению. Откройте для себя направление Кальцит глобальная конфигурация чтобы помочь в устранении неполадок и узнать больше об устаревших версиях.
В версии 2.11тот Модальный и Шелл Центр Ряд компоненты устарели. После прекращения поддержки модала используйте Диалог вместо этого компонент. Узнайте больше о Диалоге включая его использование, настройку и поддержку. Вместо Shell Center Row используйте Панели оболочки displayMode свойство установлено в "float-content" или "float-all" вместо.
Узнайте больше о устаревания в сводных примечаниях за октябрь.
Что дальше
Calcite выпустит версию 3.0, основную версию и релиз с критическими изменениями, в начале 2025 года. Вскоре после выпуска 3.0 члены команды Calcite проведут прямую трансляцию на YouTube в начале 2025 года, на которой будут подробно описаны изменения и чего ожидать при переходе с версии. 2-3 и многое другое. Оставайтесь с нами для получения дополнительной информации в ближайшие недели!














%20(1).jpg)
