Говорят, что современное общение началось с Гутенберга и его прессы в 15 веке. Для сравнения, настольные издательские системы начались с Pagemaker только в 1985 году. За время между этими двумя вехами мы перешли от ручного набора шрифтов к цифровой типографии с потрясающими элементами управления и прекрасной цветной печатью. И это заняло всего 545 лет!
Цифровая революция началась в конце 20 века. До этого большая часть того столетия была составлена с помощью резинок, веревок и вертелов. Аналоговые технологии, такие как простая химия и электронные лампы 1800-х годов, были умело объединены для создания совершенно новых форм связи. Например, фотография, радио и телевидение.
В духе Руба Голдберга, но, эй, это сработало. И положил начало первому веку массовых коммуникаций, который в конечном итоге убил дизайн. Посмотрите, как развивались тенденции веб-дизайна, а затем измените свое мнение.
XX век: дизайн как король
Да, большая часть из 20й век был первобытным временем. Но, ох, ИСКУССТВО И ДИЗАЙН были потрясающими! От славных дней викторианской эпохи до немецкого Баухауза и периодов ар-деко. В сочетании с современной эстетикой и азиатским минимализмом дизайн высокого уровня был в центре внимания на протяжении большей части столетия.
«Радость жить во времена, когда искусство и дизайн правят миром», — гласила редакционная статья одного журнала 1930-х годов. Когда креативщики того времени были известны всем, и их можно было увидеть на обложках таких журналов, как Life, Look, Time и вездесущей Saturday Evening Post. Иконы визуального дизайна, такие как Милтон Глейзер и Пол Рэнд, можно было даже увидеть в интервью по телевидению.
К 1980-м годам такие сети, как Barnes & Noble, открыли книжные магазины почти в каждом городе. А их полки были заполнены коллекциями «Лучшее из графического дизайна» и великолепными журналами о дизайне (многие из которых — от нашей материнской компании Future Publishing!). Казалось, что мировому энтузиазму в отношении дизайна нет конца.
Затем обрушилось цунами цифрового дизайна и издательского дела. Обещание сделать высококлассную студию и инструменты для набора текста и графики стоимостью в миллионы долларов доступными каждому было опьяняющим.
Ежедневные новости дизайна, обзоры, инструкции и многое другое по выбору редакторов.

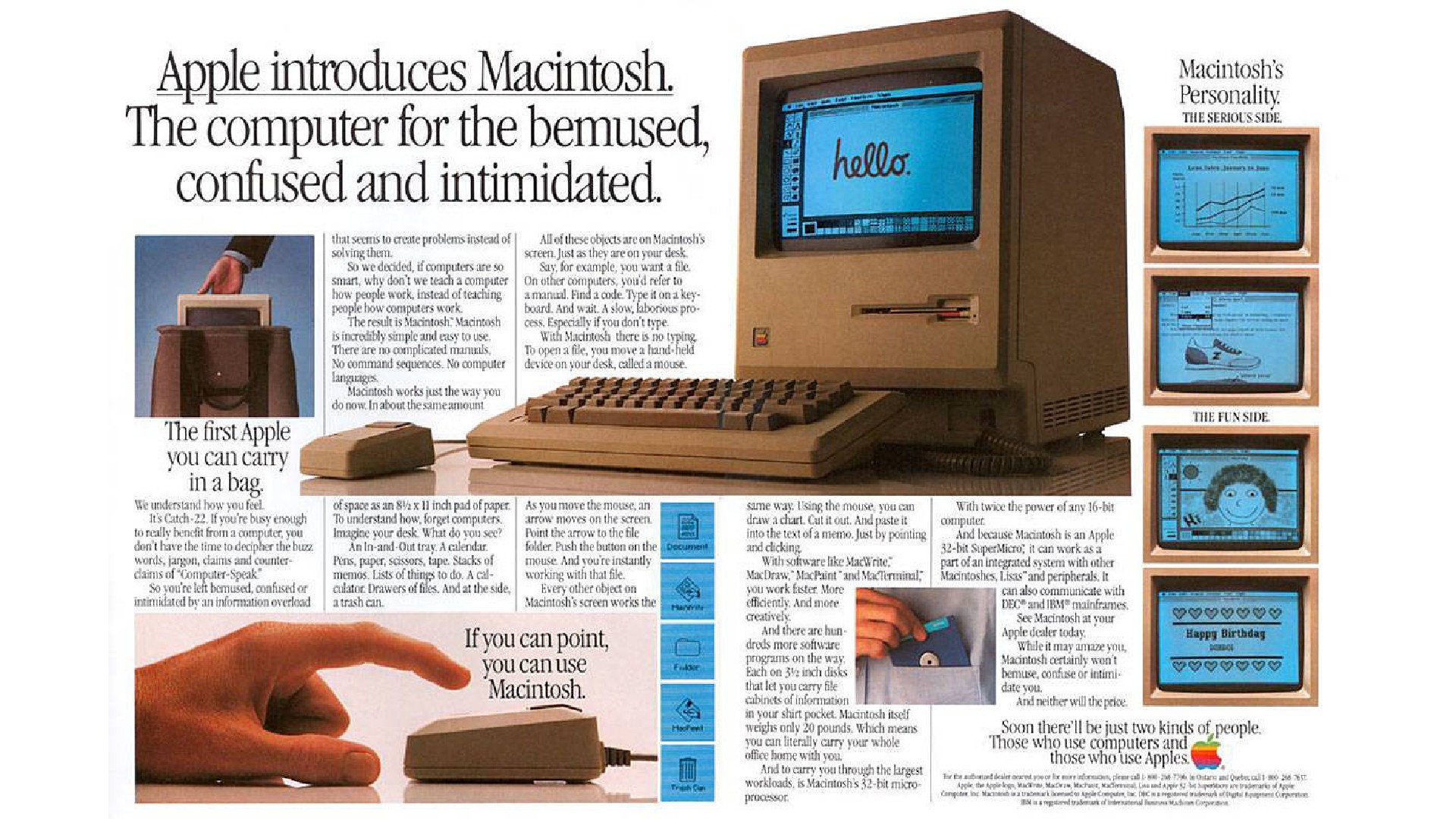
И к 1990-м годам цифровой дизайн начал стремительно развиваться. Новые компьютеры Macintosh устанавливались на столах каждого дизайнера. Чертежные столы и Т-образные квадраты начали пылиться. И дома традиционного типа, и магазины репрографии начали испытывать трудности. Вскоре их дни будут сочтены.
Но для визуальных, полиграфических и графических дизайнеров это было славное время. Технологии позволяли нам создавать удивительные вещи. Либо с большой точностью, либо с большой самоотдачей; какой бы ни был ваш стиль. И рождались звезды визуального дизайна, такие как прогрессивный дизайнер Руди Вандерланс и его журнал Emigre, который повлиял на всех.
Но все это добро обошлось не без проблем.
Дизайн не вездесущ | Цифровой упадок

Компьютеры с поддержкой графики также попадали в руки людей, которые никогда не создавали страницы и не устанавливали какой-либо шрифт. Так как немногие талантливые создавали гениев, большая часть DTP 90-х была ужасной. Вскоре тупицы по всему миру начали выпускать свои собственные журналы, газеты и книги с трагическим выбором дизайна и неразборчивой типографикой. Все это в совокупности сводилось к снижению качества дизайна.
Но по пятам за DTP шла «Печать по требованию» (POD). Блестящая технология, которая помогла перенести наш контент – хороший и плохой – на печатную страницу еще быстрее и дешевле. Разрешение выпускать небольшие тиражи и дальнейший рост нишевых публикаций. Несмотря на всю тупость, мы, дизайнеры, были очень счастливы.
А потом все снова изменилось в мгновение ока.
Требуется помощь: веб-дизайнер

Где-то в середине 90-х годов в объявлениях по всему миру стало появляться новое объявление о поиске помощи: «Требуется веб-дизайнер». И чем больше мы видели этих новых объявлений, тем меньше мы видели вакансий для полиграфического дизайна.
Мы, дизайнеры, были в восторге! И мы просто предполагали, что нам предоставят такие инструменты, как QuarkXpress, для работы. Но они так и не появились.
Из студий начали поступать вопросы. Инструменты, предоставляемые для нашего веб-дизайна, были не теми, к которым мы привыкли. Нисколько. Мы больше не могли выбирать из нашей библиотеки шрифтов. Мы больше не могли безрассудно и безрассудно добавлять изображения. Он должен был быть небольшим и сжатым из-за так называемой «пропускной способности». И нам продолжали иметь дело с этой штукой под названием HTML.
Кернинг, ушел. Отслеживание пропало. Даже установка размеров страниц исчезла. Как мог исчезнуть размер страницы, наши 20й дизайнерские умы века не могли этого понять. Это было похоже на проектирование в зыбучих песках! И, черт возьми, нам надоели Times New Roman, Helvetica и Courier (посмотрите несколько лучших веб-шрифтов здесь)!
Очевидно, что HTML никогда не создавался для обеспечения такого творческого контроля, который Postscript предоставил DTP. Но каким бы отличием от печатного и каким бы более сложным и утомительным ни был веб-дизайн, дизайнеры приспосабливались. Пока не начал появляться последний гвоздь в гробу.
Требуется помощь: дизайнер/разработчик

Почти в мгновение ока вся эта реклама для дизайнеров стала предназначаться для дизайнеров, умеющих программировать. Компании искали дизайнеров, умеющих кодировать HTML. Затем мы увидели рекламу дизайнеров, которые умеют кодировать HTML и CSS и умеют администрировать сервер Apache. И запустите C-Panel.
По своей природе креативы склонны к эстетике, а не к технике. Кроме того, на тот момент просто не было художников, прошедших курсы программирования.
Многие дизайнеры бежали обратно к сокращающемуся пулу заказов на печать, если могли. А многие просто вообще ушли из мира дизайна.
Творческий пик Интернета

Интернет лучше всего работает, когда дизайнерам разрешено делать то, что они умеют лучше всего. Неограниченный технологиями и пропускной способностью. Затем появилась Macromedia Flash, которая позволила дизайнерам в одиночку настроить любую страницу почти так же, как если бы это была печатная страница.
Более статичные размеры страниц, интерфейс перетаскивания и объекты фактически оставались там, где были размещены. И хотя за ним стоял мощный язык кодирования под названием Actionscript, нам, дизайнерам, не нужно было прикасаться к нему в нашей работе.
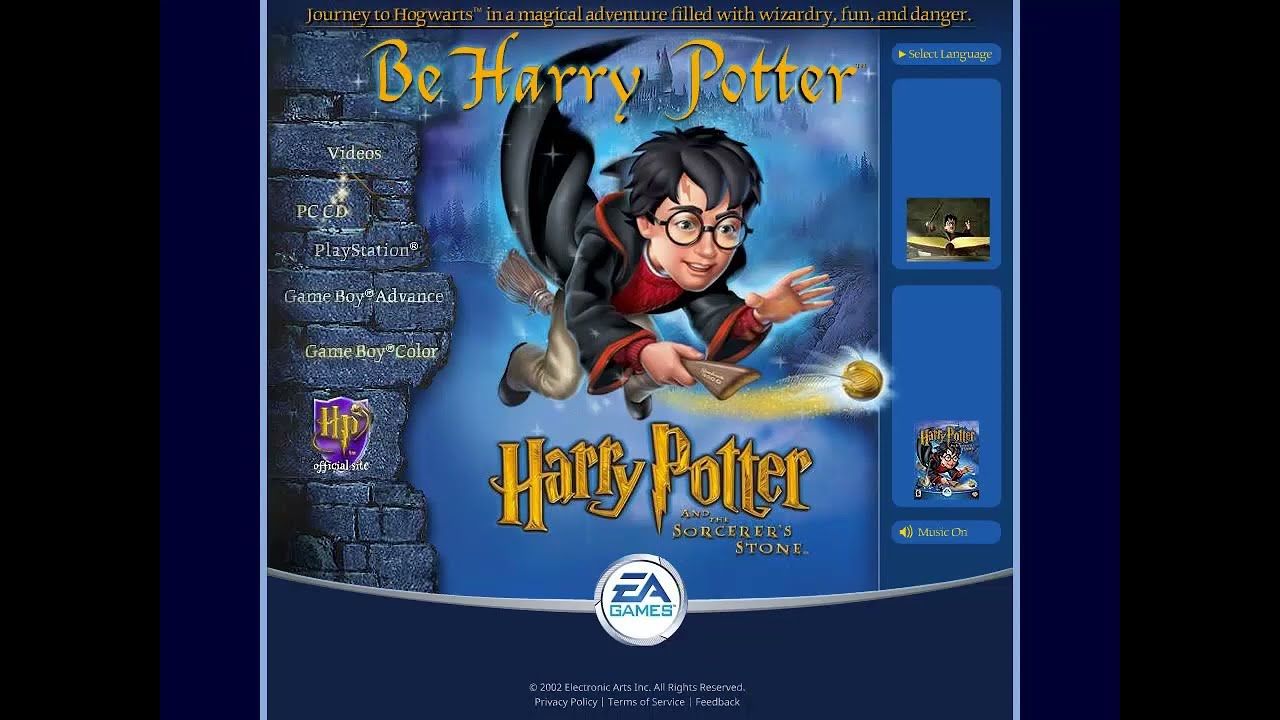
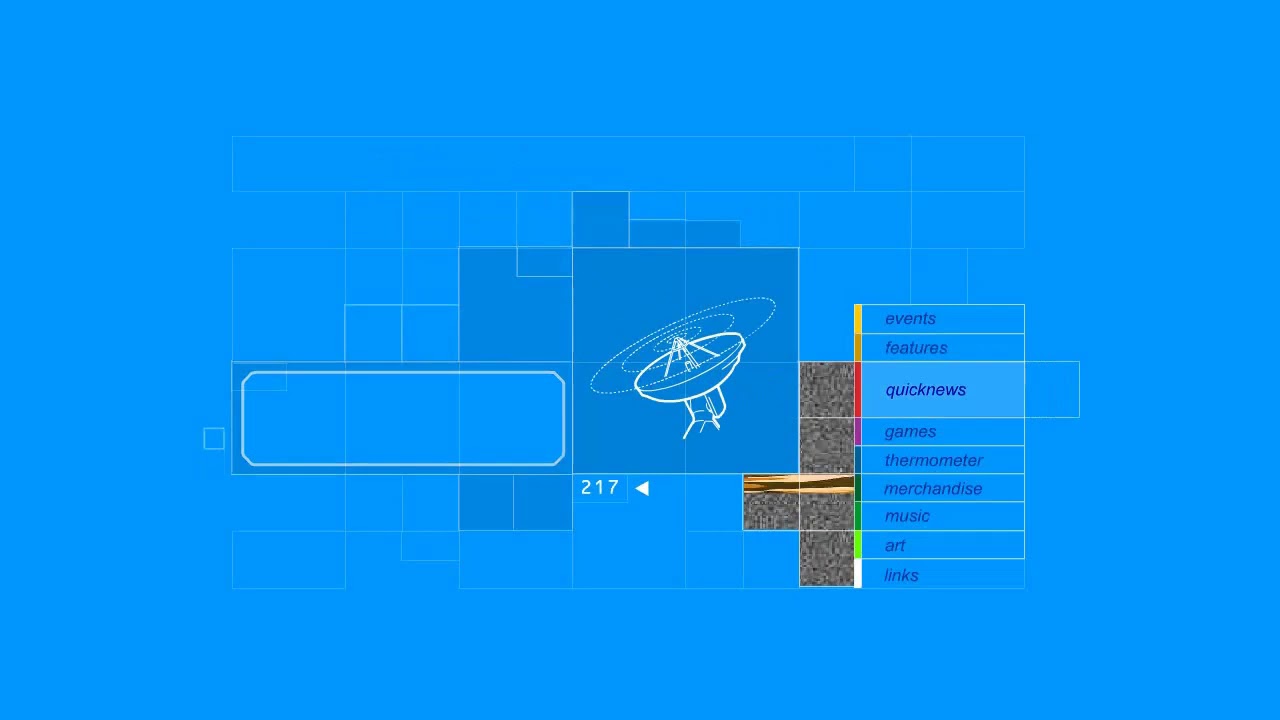
Flash открыл двери тем великолепным местам, которые мы начали видеть к середине 2000-х годов. Сайты фильмов-блокбастеров, особенно о Гарри Поттере. Музеи в сети и другие Flash-сайты, которые мы посещали с изумлением.
Наконец, Интернет начал ощущаться как сочетание лучшего из телевидения и глянцевых журналов вместе взятых. Может быть, просто может быть, эта веб-штука подойдёт нам, дизайнерам. Может быть.
И так же, как в 1990-е годы аплодировали полиграфическому дизайну, мы начали видеть статьи с такими названиями, как «Лучшее в веб-дизайне», демонстрирующие нам поистине удивительные творения. До…
Ударь двойным ударом!

К тому времени, когда наступил 2010 год, случился идеальный шторм. Яростный поединок между Adobe и Стивом Джобсом закончился тем, что Adobe бессмысленно отступила и уничтожила Flash. Ответ Adobe дизайнерам? Используйте Dreamweaver и научитесь программировать. Потому что мы все знаем, как хорошо все прошло в прошлый раз, верно?
Но независимо от наших инструментов, с появлением 20-летних подростков появились планшеты и мобильные устройства! Замечательно и весело для всех, кроме веб-дизайнеров. Теперь нам нужно было создавать сайты, которые можно было бы отображать на более чем 50 экранах разного размера!
Как мы можем создать страницу или сайт для настольных компьютеров, планшетов и экранов мобильных телефонов? Единственным решением на тот момент было создание трех веб-сайтов вместо одного. Поэтому дизайнеры работали до поздней ночи, разрабатывая десктопный сайт. А потом адаптируем под планшет, а потом и на мобильный.
Количество времени на создание клиентского сайта резко возросло. И конечно, никто не хотел за это платить.
Последний гвоздь
Можно было бы утверждать, что последние два гвоздя в создании качественного веб-дизайна были сделаны вскоре после этого. Ни то, ни другое не означало никакого вреда, и оба были решениями реальных проблем. Но, как это часто бывает, решения создали новые проблемы.
Решением проблемы создания трех размеров для каждого веб-сайта было создание вместо этого одного «адаптивного» сайта. Отзывчивая технология внедрялась. Очевидно, что в некоторых реализациях лучше, чем в других.
Но на самом деле, как мы можем рассчитывать на создание только одного сайта для настольных компьютеров, а компьютер будет оперативно создавать два других формата: планшетный и мобильный? Не говоря уже о всех размерах, необходимых для каждого? Ответ: мы не могли. Но мы это сделали.
И качество веб-сайтов упало на еще одну ступень.
По мере развития Интернета и нашего общества люди стали проводить больше времени на своих телефонах, чем на компьютерах. Таким образом, лозунг «Mobile First» стал лозунгом нового поколения!
Сложите любые две вещи, например 2+2, и вы получите нечто большее. Но сначала добавьте вместе адаптивный дизайн и мобильность, и в итоге вы получите гораздо меньше.
Без множества настроек, которые также могут включать в себя код, наши мобильные веб-дизайны превратились в сложенные блоки важной информации сайта. Другими словами, некрасиво.
Что еще хуже, поскольку все меньше и меньше людей посещают десктопные сайты, они также получают меньше любви. И каждый маленький компромисс, сделанный в этом процессе, был очередной стрелой в спину дизайнера.
Надпись была на стене. Мы наблюдали, как качество ежегодных обзоров «Лучшее в сети» год от года падает.
Я не могу не задаться вопросом: если бы дизайнеры 1990-х годов знали, что произойдет, что бы они сказали?
Следующее поколение
Если вы молодой веб-дизайнер, выросший в среде дизайнеров страниц WordPress, таких как Elementor, и недавнего взрыва проприетарных предложений, таких как Webflow, вы можете прочитать это и подумать, что я сумасшедший. И это было бы вполне справедливо. В последнее время ситуация стала немного лучше (см. лучшие и худшие тенденции веб-дизайна этого года).
Но воспользуйтесь копией Quark или InDesign и посмотрите, каким был дизайн раньше. Посмотрите, какой должна была быть сеть, если бы Тим Бернерс-Ли, изобретший HTML, обладал такой же дальновидностью, как Джон Уорнок, создавший язык Adobe Postscript.
Интернет был бы лучшим местом для всех. Особенно его дизайнеры.





_resized.jpg)






%20newnow-2.jpg)

