Material Design предоставляет компоненты и макеты, адаптированные для XR. Используя существующую библиотеку Material 3, компоненты и адаптивные макеты улучшены за счет пространственного поведения пользовательского интерфейса.
Вы можете адаптировать свою текущую реализацию M3, добавив EnableXrComponentOverrides обертка.
Используйте EnableXrComponentOverrides для адаптации существующего приложения.
Весь пользовательский интерфейс M3 Compose внутри
EnableXrComponentOverrides обертка адаптируется к устройствам XR. Эта оболочка позволяет вам выбрать любые компоненты, которые вы хотите исключить из этого поведения.
Добавьте EnableXrComponentOverrides оболочка для адаптации вашего приложения к Material Design для XR.
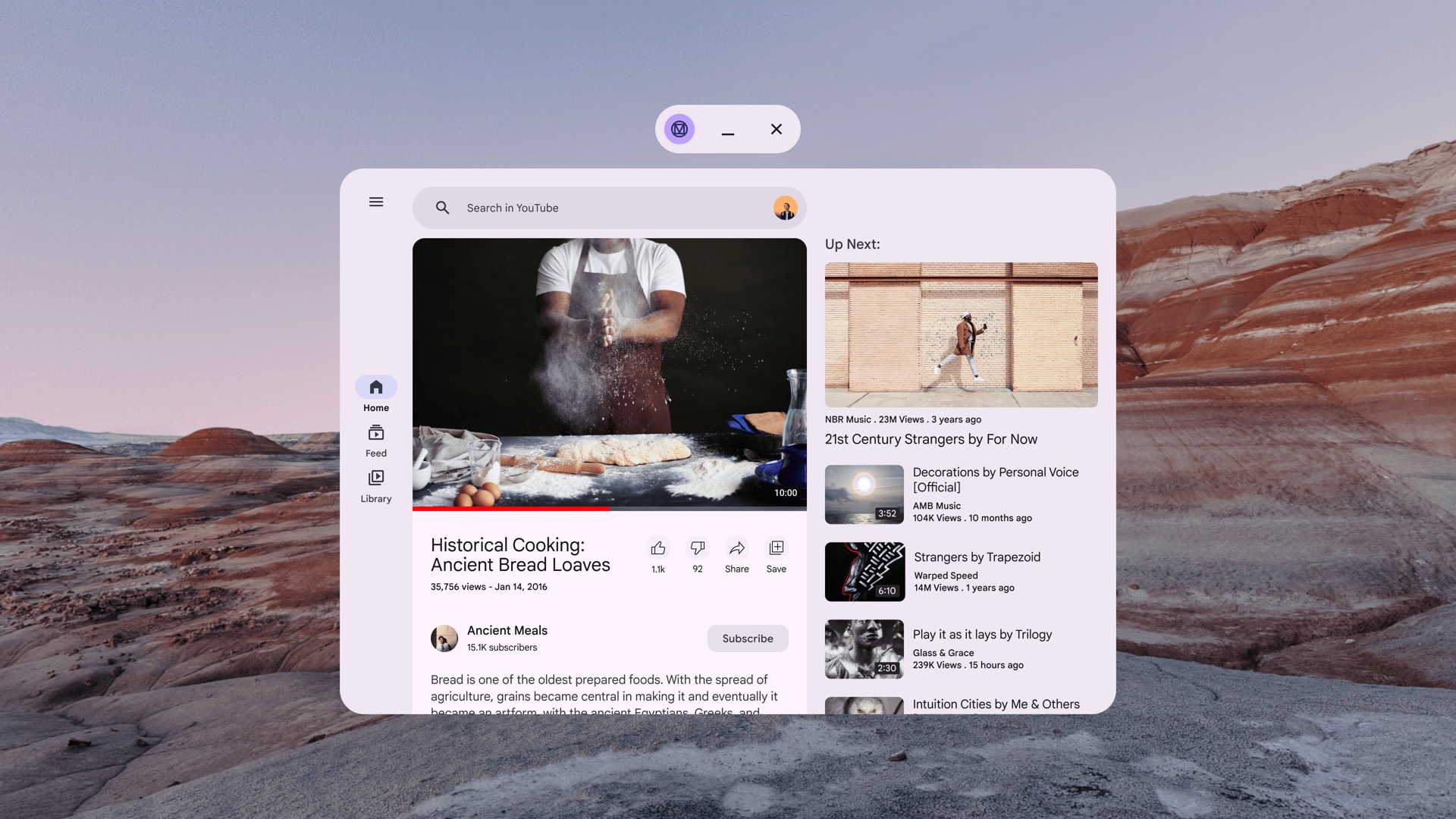
Навигационный рельс
Навигационная панель в любом макете Compose, включая NavigationSuiteScaffold
автоматически адаптируется к XR Orbiter. Для получения дополнительной информации читайте Рекомендации по материальному дизайну.
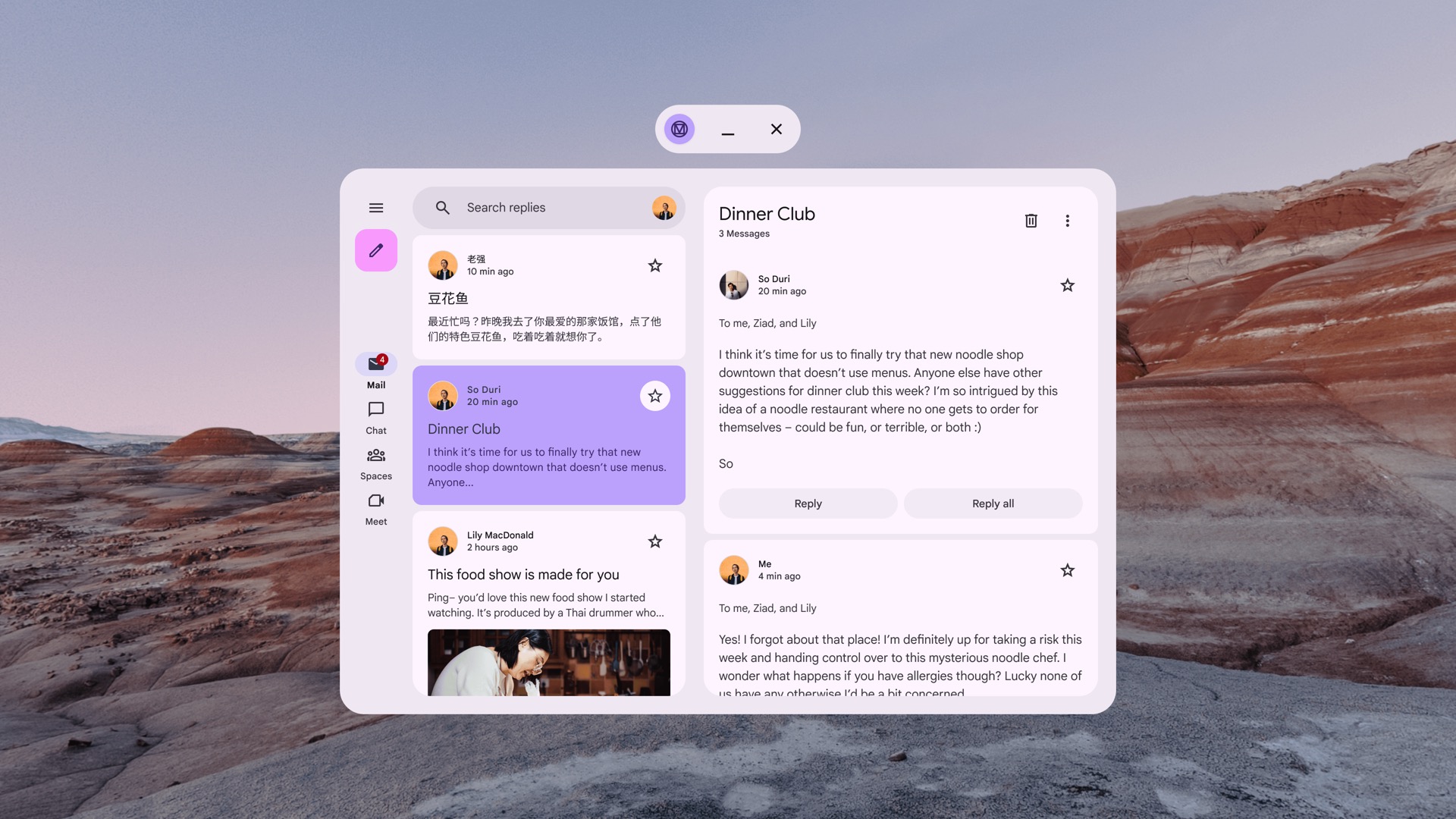
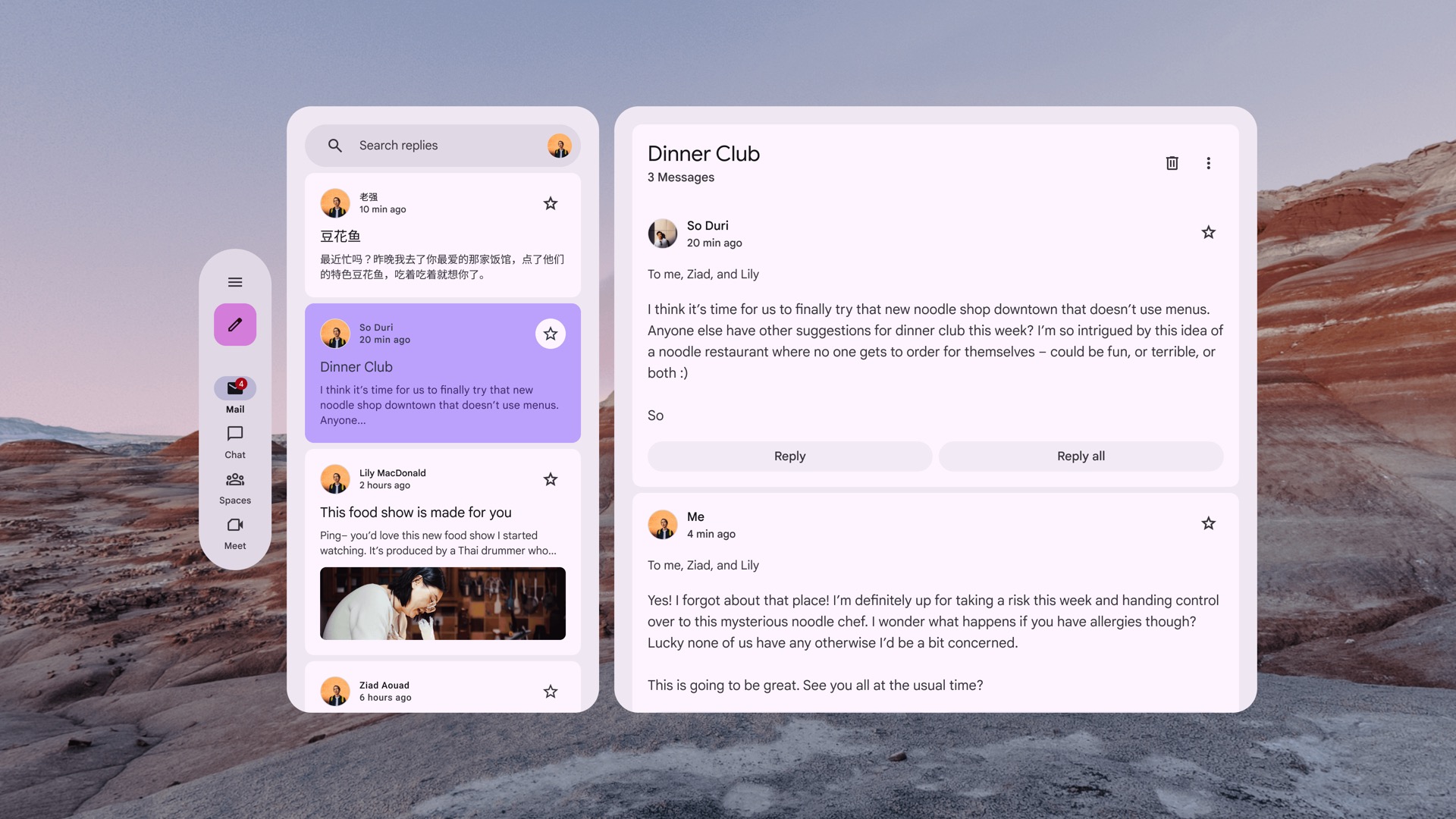
Непространственный навигационный рельс

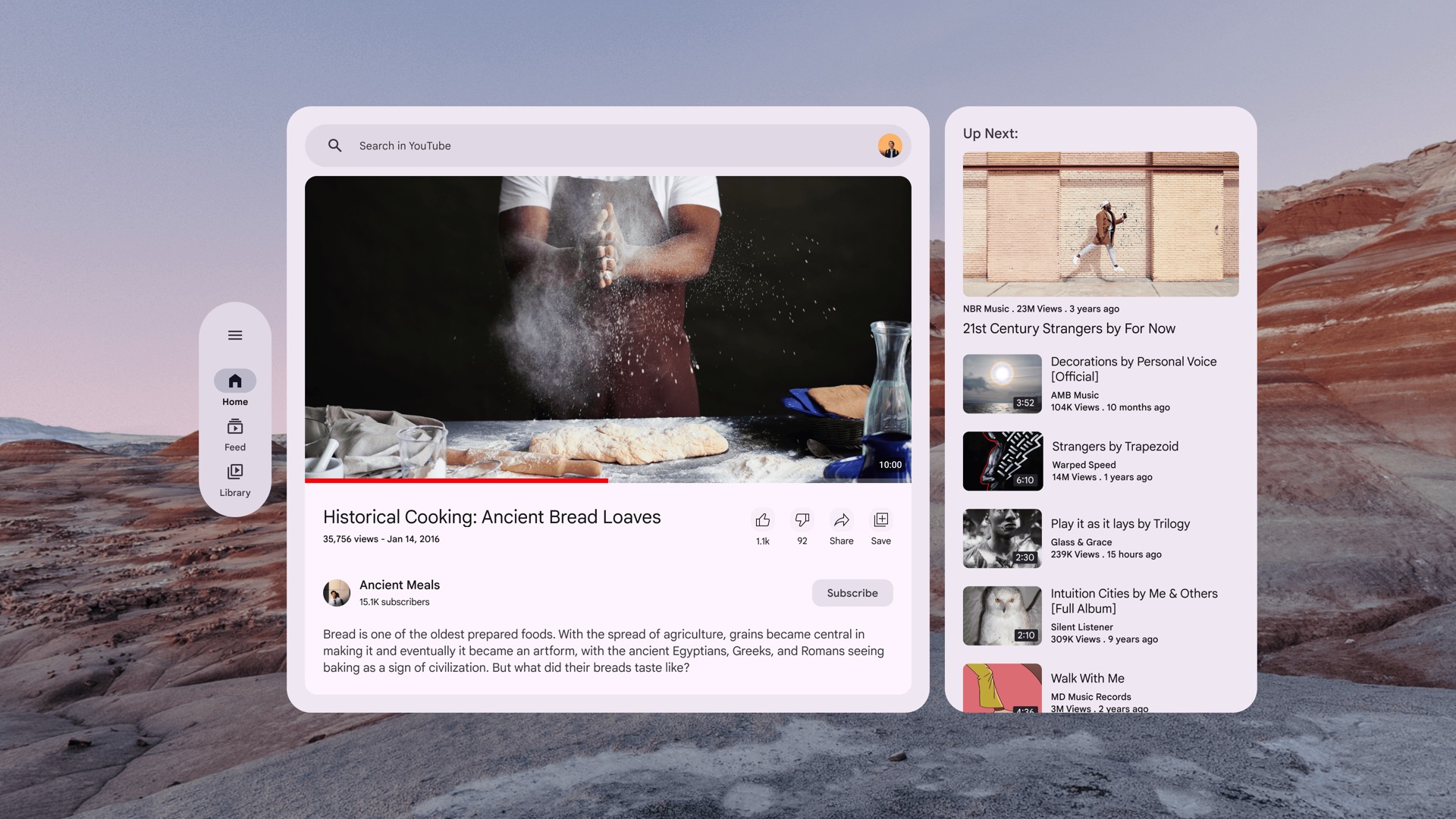
Пространственная (адаптированная к XR) навигационная направляющая
Панель навигации
Панель навигации в любом макете Compose, включая NavigationSuiteScaffold
автоматически адаптируется к орбитальному аппарату XR. Для получения дополнительной информации читайте Рекомендации по материальному дизайну.

Непространственная панель навигации

Пространственная (адаптированная к XR) панель навигации
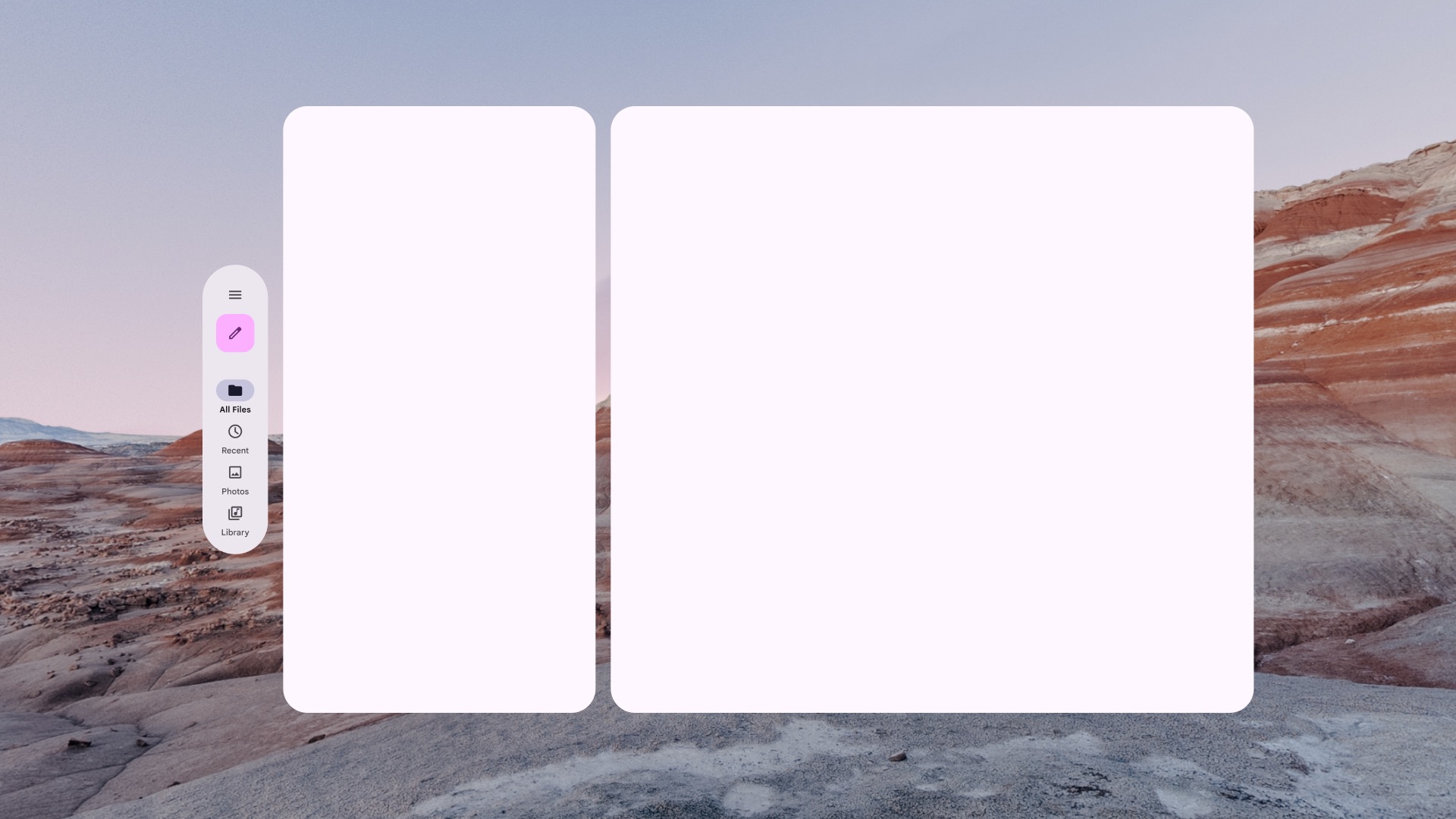
Подробный макет списка для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о
ListDetailPaneScaffold и рекомендации по адаптивному дизайну.

Непространственный ListDetailPaneScaffold

Пространственный (адаптированный к XR) ListDetailPaneScaffold
Макет панели поддержки для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о
SupportingPaneScaffold и рекомендации по адаптивному дизайну.

Пространственный (адаптированный к XR) SupportingPaneScaffold
Начните проектировать с помощью Material 3 Design Kit для Figma.
Загрузите комплект Material 3 Design Kit, чтобы начать работу.